veadotube mini accepts 4 images per state: a closed-mouth one  and an open-mouth one
and an open-mouth one  , that alternate as the app detects audio coming from the microphone, and an eye-blinking version of each of these two
, that alternate as the app detects audio coming from the microphone, and an eye-blinking version of each of these two 
 , that play randomly.
, that play randomly.
most of these are optional, though! you can just have a closed- and an open-mouth 
 , and it’ll work accordingly. you can also just have a closed-mouth image
, and it’ll work accordingly. you can also just have a closed-mouth image  and animate it through the app!
and animate it through the app!
the image size
mini 1.4 does not support images larger than 2048x2048, but even in more recent versions, please avoid going past that limit, for your own computer’s sake!
what size should your image be? well, it depends! mini should support any size you throw at it, as long as your computer itself supports it.
we tend to recommend 1024x1024 for good quality! small images can look blurry, and large images can look way too sharp and waste computer resources.
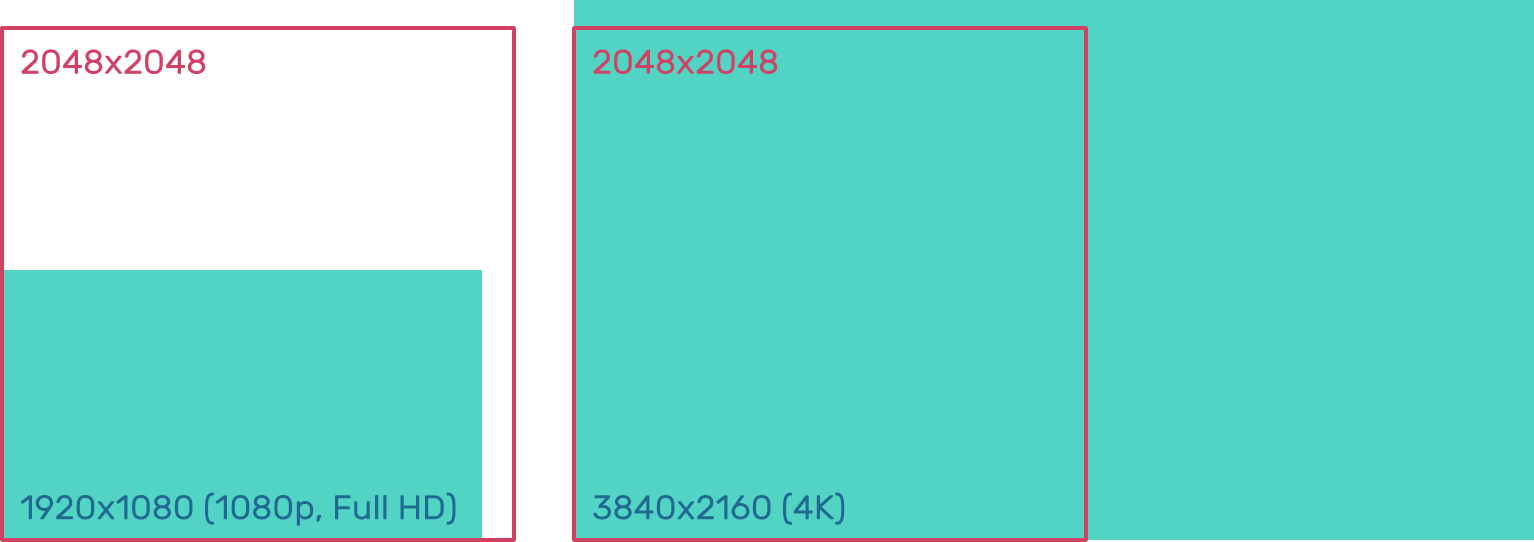
we used to have a 2048x2048 limit in versions prior to 2.0, since you really don’t need anything bigger than that, especially if you’re streaming at 1080p:

resizing existing images
if you already got your images ready in a larger size and you’re having issues shrinking them, here are a few tips:
- pay attention to the scaling algorithm you’re using. depending on the algorithm (bilinear, bicubic, etc), the result may look different. try some different options!
- resize it by exact divisions like 2x (50%), or 4x (25%) since it handles the little pixels in the images a little better.
if you don’t have an image editor with you, i recommend ezgif! it’s really good at making GIFs but it’s also good at doing other stuff with images, like resizing, cropping, so on.
animated images
mini supports animated images! if you have closed- and open-mouth 
 animated images, they’ll loop properly, and they won’t reset when switching between the two.
animated images, they’ll loop properly, and they won’t reset when switching between the two.
if your blinking images 
 are also animated, by default they’ll play from start to finish whenever your avatar blinks, but you can also set them to not reset also.
are also animated, by default they’ll play from start to finish whenever your avatar blinks, but you can also set them to not reset also.
mini supports GIF files, but those can be rather low-quality, so it also supports animated PNGs, which are a variation of common PNG files, as well as animated WebPs :]
a good tool to create GIFs and animated PNGs and WebPs is ezgif! now the website name makes more sense yeah.
file formats
here’s a complete list of image file formats supported by mini! the app supports a few project files by importing them flattened, but not every project format is imported correctly as of yet:
- common ones, static or animated: png, gif, jpg, bmp
- project files (100% supported): clip, pdn, psd
- project files (may look wrong): mdp, sai, sai2, ipv
- misc: ppm, kwz, qoi, webp
memory considerations
as mentioned in the previous section, images can use a lot of RAM when loaded into mini! do make some considerations when creating images:
- shrink them!
- have less images loaded!
- if they’re animated, don’t overdo the frame count!
starting with 2.0a, you can make it so that mini only keeps in RAM the images in the current state! this means there’s a bit of a delay when changing states as it loads new images, but it’s a trade-off to consider when low RAM usage is a priority.
